👩🏻🌾
[인프런/JS] 동기 & 비동기 개념 본문
<자바 스크립트의 싱글 스레드 작업 수행방식>

자바 스크립트는 코드가 작성된 순서대로 작업을 처리하기 때문에 이전 작업이 진행 중일 때는 다음 작업을 수행하지 않고 기다린다.
(= 즉, 먼저 작성된 코드를 먼저 다 실행하고 난 뒤, 그 뒤에 작성된 코드를 실행함)
➡️ 동기 방식의 처리

이런 동기적 처리의 단점은 위 사진의 taskB처럼 하나의 작업이 너무 오래 걸리는 경우, 오래 걸리는 작업이 종료되기 전까지 모든 작업이 올스탑 되기 때문에 전반적인 작업의 흐름이 느려진다는 점이 있다.
➡️ 동기 처리 방식의 문제점
<멀티 스레드>

그렇다면 코드를 실행하는 일꾼 Thread를 여러개 사용하는 방식인 'MultiThread' 방식으로 작동시키면 위 사진처럼 작업 분할이 가능하니까 오래 걸리는 작업이 있어도 다른 일꾼 Thread에게 작업을 지시하면 되니까 괜찮지 않을까? 싶었지만
'자바스크립트는 싱글 스레드 방식으로 작동한다는 점'

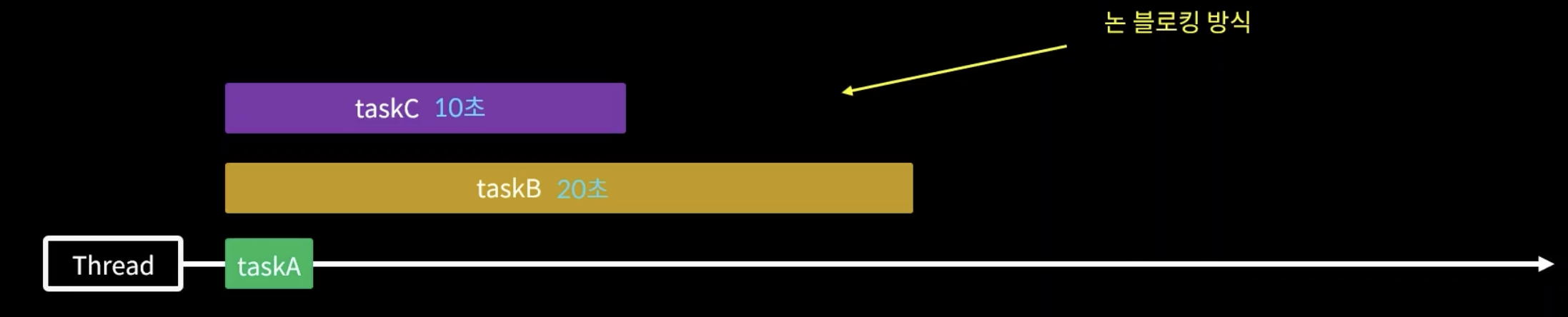
그래서 자바스크립트에서는 싱글 스레드 방식을 이용하되, 위 사진처럼 여러개의 작업을 그냥 동시에 실행시킨다.
➡️ 비동기 방식
💡 이제 코드로 동기와 비동기 처리 방식을 보자!
// 동기적 방식
function taskA() {
console.log("A Task End");
}
taskA();
console.log("\nCode End");
먼저 동기적 방식 코드를 실행해보면, 작성된 순서대로 코드가 실행되는 것을 오른쪽 콘솔에서 확인할 수 있다.
이제 비동기적 처리를 구현할텐데 이때는 자바스크립트에는 내장 비동기 함수인 setTimeout()를 사용해서 지연시간을 설정할거다. (이때, 지연시간을 밀리초(ms)로 단위로 받고, 1000ms=1s이다.)
그래서 이 setTimeout() 함수를 사용하여 비동기적 처리를 구현하면 아래 코드와 같이 구현할 수 있다.
// 비동기적 방식
function taskA(a, b, cb) {
setTimeout(() => {
const res = a + b;
cb(res);
}, 3000);
}
function taskB(a, cb) {
setTimeout(() => {
const res = a * 2;
cb(res);
}, 1000);
}
function taskC(a, cb) {
setTimeout(() => {
const res = a * -1;
cb(res);
}, 2000);
}
taskA(3, 4, (res) => {
console.log("A TASK RESULT : ", res);
});
taskB(9, (res) => {
console.log("B TASK RESULT : ", res);
});
taskC(17, (res) => {
console.log("C TASK RESULT : ", res);
});
console.log("Code End");
위 코드를 실행한 결과를 보면, 지연시간이 없는 console.log("Code End")가 가장 먼저 실행되고,
그 다음으로 지연시간이 짧은순인 taskB-> taskC->taskA가 실행된 것을 확인할 수 있다.
'Language > JavaScript' 카테고리의 다른 글
| [JS/React] 1️⃣ 간단한 일기장 만들기 (0) | 2023.04.13 |
|---|---|
| [JS] 프로그램에서 입력 받고 출력하는 방법 (0) | 2023.03.21 |


